Understanding and Monitoring Google Lighthouse Scores for Improved Website Performance
Learn how to understand and monitor Google Lighthouse scores to improve your website performance
17 June, 2024

Understanding Google Lighthouse Scores
In the ever-evolving digital landscape, maintaining a high-performing website is crucial for success. One of the most effective tools for assessing website performance is Google Lighthouse, a tool that provides scores across several key metrics. But what exactly are Lighthouse scores, and why should you care about them? More importantly, how can you keep a close eye on these scores to ensure your website remains in top shape? Let's dive into these questions and explore a simple way to monitor your Lighthouse scores automatically.
What Are Google Lighthouse Scores?
Google Lighthouse is an open-source, automated tool designed to help developers improve the quality of their web pages. It audits a webpage and provides scores based on several key performance indicators:
- Performance: Measures how quickly your website loads and responds to user interactions.
- Accessibility: Evaluates how accessible your website is to users, including those with disabilities.
- Best Practices: Checks for common web development mistakes and whether your site adheres to web standards.
- SEO: Assesses how well your website is optimized for search engines, which can directly affect your search rankings.
- Progressive Web App (PWA): If applicable, this score shows how well your site can be converted into a progressive web app.
Each category is scored out of 100, and a higher score indicates better performance in that area. Achieving high Lighthouse scores means your website is not only user-friendly but also optimized for search engines, which can lead to better visibility and higher engagement.
Why Are Google Lighthouse Scores Important?
Lighthouse scores matter because they provide a comprehensive snapshot of your website’s overall health. Let’s break down why each score is vital:
- Performance: Faster websites lead to better user experiences, lower bounce rates, and higher conversion rates.
- Accessibility: Ensuring your site is accessible to all users, including those with disabilities, broadens your audience and can improve your site’s usability.
- Best Practices: Following web development best practices minimizes errors, security risks, and potential penalties from search engines.
- SEO: A higher SEO score often translates to better rankings in search engine results, driving more organic traffic to your site.
- PWA: If you’re aiming to make your site more mobile-friendly and offline-capable, this score is crucial.
Monitoring and improving your Lighthouse scores can directly impact your website's success by enhancing user experience, search engine rankings, and overall site quality.
How to Monitor Google Lighthouse Scores
Given the importance of Lighthouse scores, it’s essential to keep track of them regularly. But manually running Lighthouse audits can be time-consuming and may not be feasible if you have multiple pages to monitor. This is where automated monitoring solutions come into play.
Step-By-Step Guide to Setting up Lighthouse Monitoring
- Sign Up and Log In: Start by creating an account on WebMonitors.io if you haven’t already. Once you’re signed up, log in to access the dashboard.
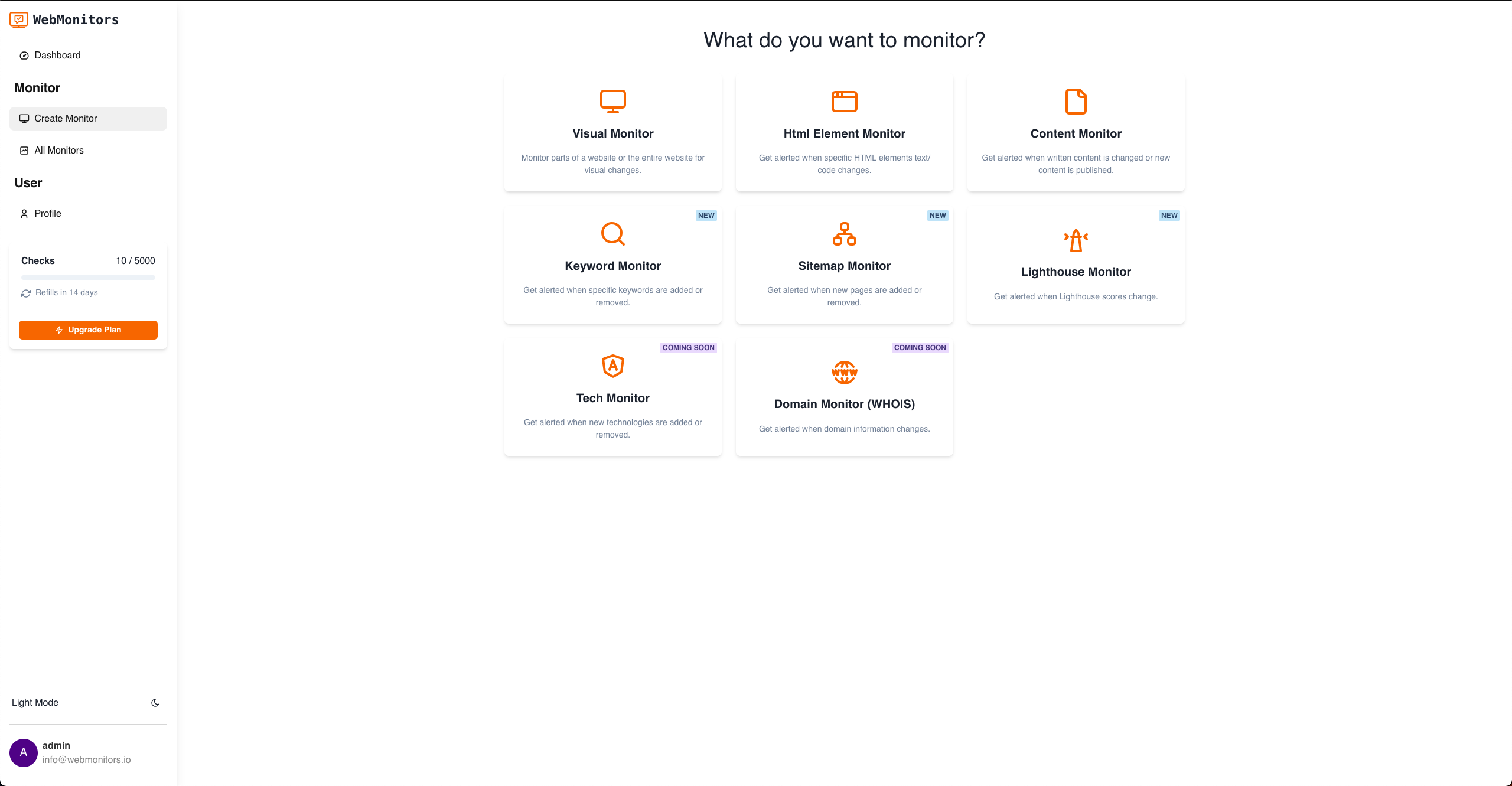
- Create a New Monitor: Navigate to the create monitor page and select the Lighthouse monitor option.

- Enter URL: Provide the URL of the web page you want to monitor. WebMonitors.io will run Lighthouse audits on this URL to assess its performance.

- Set Monitoring Preferences: Choose the specific Lighthouse categories (Performance, Accessibility, Best Practices, SEO, PWA) you want to monitor. You can also set thresholds—if any score falls below a certain level, you’ll receive an alert.
- Set Monitoring Frequency: Decide how often you want the Lighthouse audits to run—daily, weekly, or on a custom schedule. Regular checks ensure that you’re always aware of any fluctuations in your scores.
- Save and Start Monitoring: Review your settings and start the monitoring process. WebMonitors.io will handle the rest, running audits at your chosen intervals and notifying you of any issues.
Benefits of Monitoring Lighthouse Scores with Webmonitors.Io
- Proactive Issue Resolution: Receive alerts before minor issues become major problems, allowing you to maintain high performance and accessibility standards.
- Continuous Improvement: Regular monitoring helps you track your progress over time, making it easier to spot trends and areas for improvement.
- Peace of Mind: With automated monitoring, you can focus on other aspects of your business, knowing that your website’s health is being looked after.
Final Thoughts
Google Lighthouse scores are a vital aspect of maintaining a high-quality website. They provide insight into performance, accessibility, SEO, and more, all of which contribute to better user experiences and higher search engine rankings. By automating the monitoring of these scores with a tool like WebMonitors.io, you can ensure that your website remains in top condition without the need for constant manual checks.
Start monitoring your Lighthouse scores today, and keep your website performing at its best!